GAPS : Consultancy Management system

Overview
GAPS is a multi-national educational company that specializes on expert education consultancy especially with Japan and offers Japanese Language and vocational courses to student in Nepal. With the student ease of access of information and web usage, GAPS wanted to build a management and information system that facilitates adding and storing record of students and their entire educational consulting process.
The customer contacted us with a very ambitious project idea of creating an application that would store all of the outgoing student data and their processes. The solution would cover different user roles and authentication where Admin can easily view and access student information, instructor can added syllabus and courses and student can take online examinations.. They key requirements for the application was a central application that would automate the current workflow of GAPS working system.

Challenge
While GAPS were phenomenal and professional in the work they did, they used different tools to manage the student record. The web application had to implement best features of many different software and provide sufficient functionalities that fulfilled the business needs and requirement of the GAPS. Furthermore, it need to have user role based login and also implement year based record retrieving and archiving.

Our Objective
- Ensure accessible information architecture for easy content discovery by several unique audiences.
- Build a secure student management system to record student information and associated document.
- Implement multi user role based system that is accessible by admin,students and instructors.
- Document Storage and Record Management and retrieval system with real-time notifications.

Our Solution
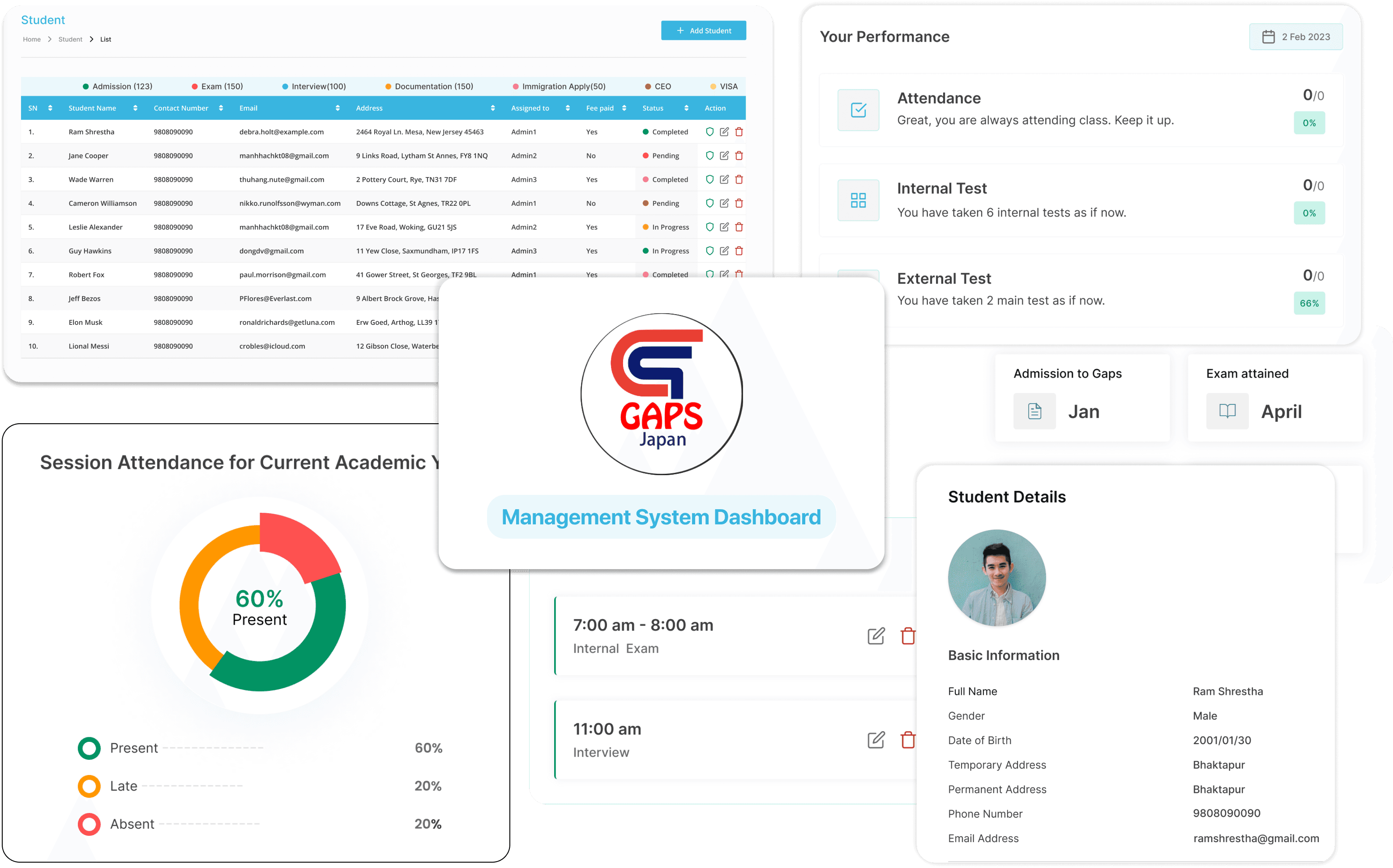
With all the high-ends requirements in mind, it was crucial to loop in GAPS Team for frequent updates and recall any hanging requirements. We presented comprehensive design based on Material UI Library and React that makes user experience seamless. Our team also collaborated in a very minute detail to build backend that catered the requirements of GAPS. Our solutions consists of Admin Panel, Student Panel and Instructor panel that allowed different functionalities like document upload with reject/accept status, realtime notifications and messaging, timer based examination and user friendly student information retrieval management system.
Business Challenge
 Create a fully fledged and functional online web application that stored all of student information
Create a fully fledged and functional online web application that stored all of student information Add realtime exam to the application so that student can login and submit their exams and assignments from the applications
Add realtime exam to the application so that student can login and submit their exams and assignments from the applications Add realtime exam to the application so that student can login and submit their exams and assignments from the applications
Add realtime exam to the application so that student can login and submit their exams and assignments from the applications
Values Delivered
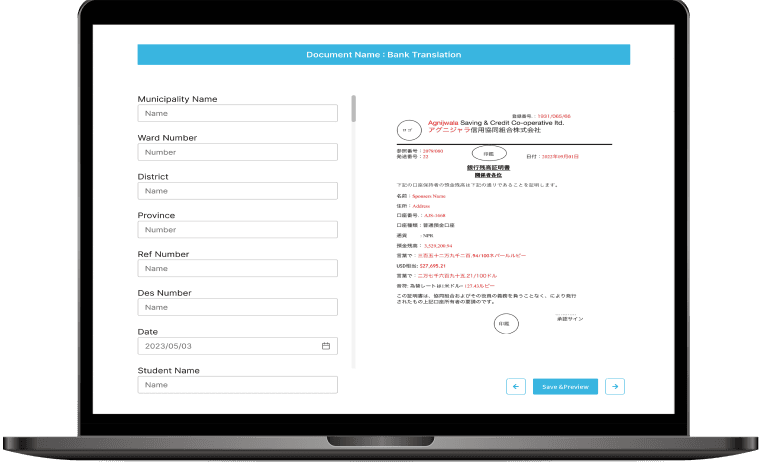
- Created a full working application that tracks student progress from the moment he is in inquiry to the outgoing process. This would include a dynamic document management system with options to accept/reject student uploaded documents. The application also included a translation with automatic PDF generation for documents essential documents of students such as income verification, address verification on a fully automated way.
- Developed and built extensive dashboards for Instructors and Students to access their personal information as well as class related information.
- Instructors can add classes, course syllabus, resources & class links.
- Student can upload their documents & view the class details and their entire timeline of their application process.
- Developed an online exam system that lets admin create examinations and add bulk questions. The student can then enter the exam on date specified and automatic answer submission with automated score calculation.


Requirement Gathering and Idea Conception
GAPS had clear goal on the application that needs to be built for them. So, following a standard set of design principles to effectively showcase the required information was a very crucial part of the application building process. We teamed up with designers, frontend developers and backend developers to effectively discuss how the design would have to be implemented that fulfilled the need and satisfied GAPS regarding the UI/UX and information retrieve.

Database Design & Development
ER Diagrams and Low-level DB Design tools were used to model data and their associated relationships so that developers can easily write database models and run associated migrations. PostgreSQL was used as a database for the student record and Prisma was used as an ORM for easy querying and updating of data.
Initial Phase

High Fidelity Design and Approval
GAPS had clear goal on the application that needs to be built for them. So, following a standard set of design principles to effectively showcase the required information was a very crucial part of the applicaiton building process. We teamed up with designers, frontend developers and backend developers to effectively discuss how the design would have to be implemented that fulfilled the need and satisfied GAPS regarding the UI/UX and information retrieval.

Backend and frontend Development
Since the application was broken down into modular components, the development team setup the building blocks into achievable milestone and started the development process. Backend developers worked closely with Frontend developers to collaborate and understand the underlying principles of API design and it's integration on the frontend.
Comprehensive Admin Dashboard
We designed the admin dashboard in a way that provides all the relevant information about the student and all entities in a very convenient manner. The dashboard sidebar menu provides all the details about main entities like Students, Events, Exam, Results, Attendance and messages. Admin can handle all the tasks such as adding admissions, inquiry, new users, events and examination module right from the dashboard.

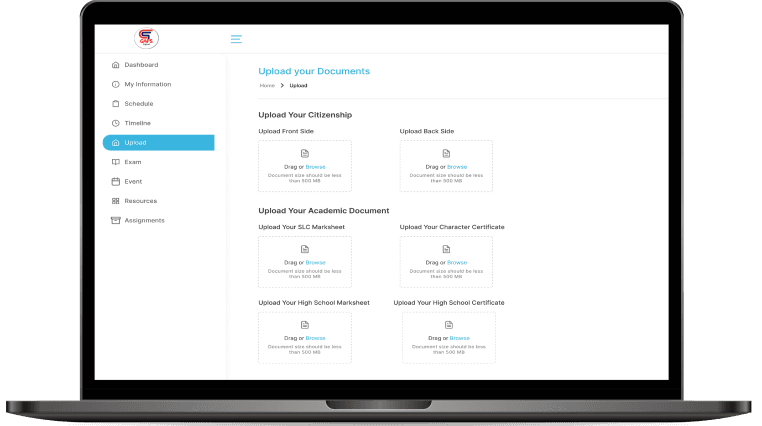
Document Upload and Verification
The application allows all the logged in students to upload their documents to the system so that assigned admin can verify and reject the documents. Verification logic and message is added for each documents so that Admin can properly relay the message if any documents are not properly uploaded by students. Furthermore, selected documents are formatted, required and displayed on the admin and student dashboard to view them easily.

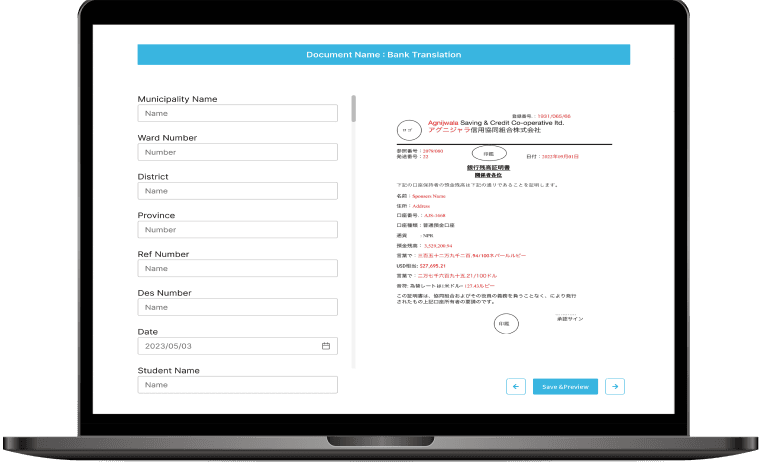
Automatic Document Generation and Storage
Since GAPS are education consultancy and has to deal with a lot of repeated documents for students we developed a system that dynamically generates related documents for each students. Our system fetches student information and fills in all the required information on the document to generate frequently used documents like Income Verification, Address Verification The application also supports auto-translation of the those documents to Japanese and generate same documents in Japanese language.

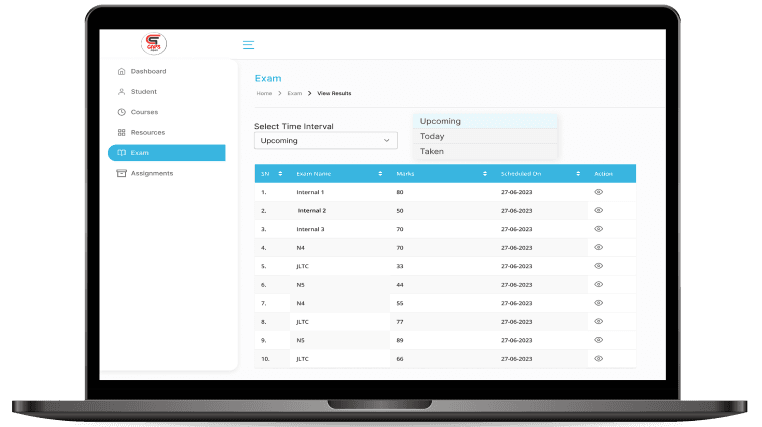
Exam Creation and Notifications
Internal exams can be created by the admins and can be assigned to student groups. Students will be notified of their upcoming examinations and can join the exam on the designated time. Start time and end time of the exams are calculated and exam starts automatically if the student is logged in. On the other hand, if the exam end time is completed, the exam form gets auto-submitted with the filled-in answers and calculates score based on student answer.

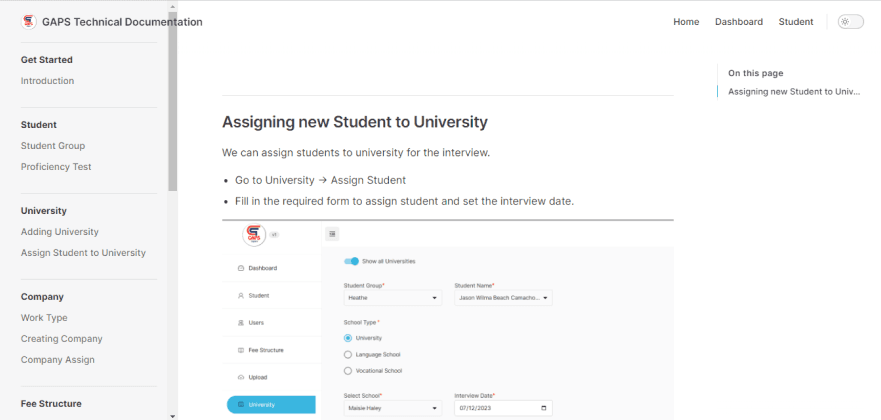
Application Usage Guide
Client success and ease of navigation is our utmost priority while building any products. Since GAPS is a large system that consists of multiple user roles and many functionalities, it was essential that client needed to be on par with the development efforts put in by the team. For making the navigation and application easier to use, we also provided the documentation for the GAPS team so that they can always reference the documentation in case of any confusion.

Static Site Generator Vitepress was used to generate the documentation which our team wrote the content on Markdown format. With each entities listed as dashboard side menu and instructions as sub-menu, it became accessible for GAPS team to educate their staffs on how the application is structured and how each business logic applied on the program.
